
有線ねずみ

才能だの天才だのは遺伝子と環境で決まるから運みたいな要素も大きいらしい。
努力したからだ~みたいな論調もあるが結局は金持ちに生まれて働いたことがない奴が金がない家庭のことがわからないのと同じである。
報われない努力も現実にはあるし、子供が親の上位互換になる必要もないと思う。
家では安心できるように味方になって脅さず甘やかさず悪さしたら咎めて正す姿勢で普通より少しだけ得する側になれれば十分生きていけると思うのだ。
出勤のシートを書きました。
職場では職員たちが目を通すであろう出勤表です。
関数によって祝日や日付の見た目が変化します。

上の表で作成した記号を入力すると下の欄では上段の表のカウントを取ります。
使い方・入力個所について
まずは入力できない箇所です。
緑の個所は関数が入ってるのでセル内を消すと不具合が起きますのでご注意ください。
黄色を入力すると表に変更と影響が反映されます。

年月日に数値を入力
黄色いセル内の数値を入力します。
1日と入力した場合はその月の月末まで表示されます。
日はスタートの数値を入力し4週間区切りは有りを選択すると28日間だけ表示されます。
指定は休と入力されてますので一番右端の列が休を行からカウントします。
黄色いセル内の数値を入力します。
1日と入力した場合はその月の月末まで表示されます。
日はスタートの数値を入力し4週間区切りは有りを選択すると28日間だけ表示されます。
指定は休と入力されてますので一番右端の列が休を行からカウントします。

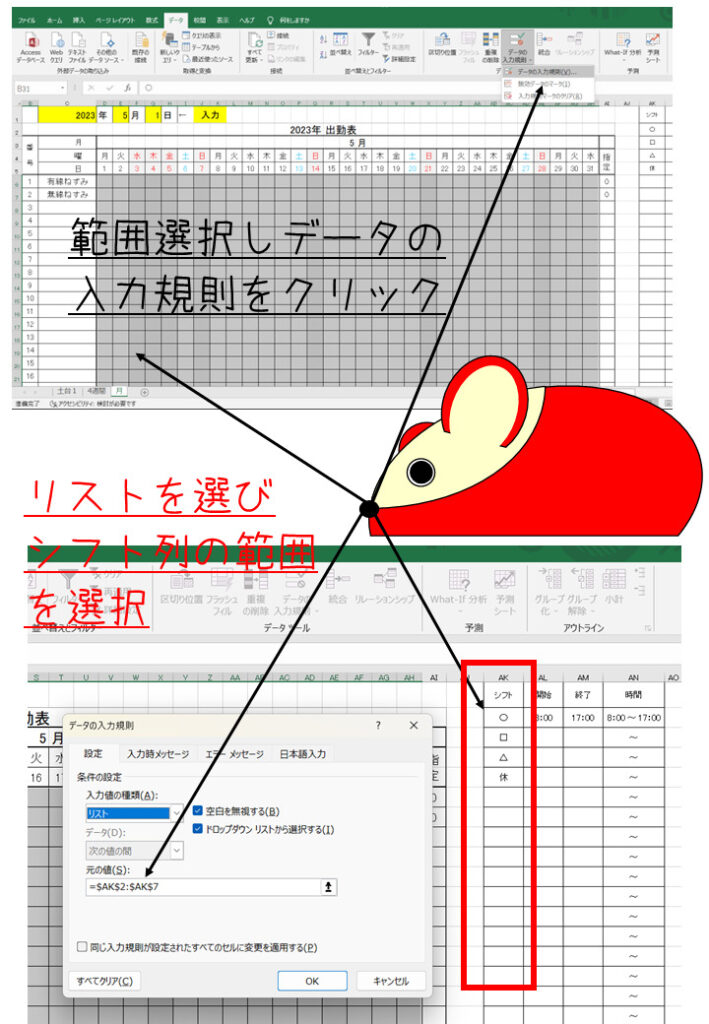
シフトの列に名前をつけリストにする
画像の赤い枠の列にシフト名をクリックし命名と時間を入力したら画像のように範囲選択しエクセルのデータの入力規則欄で画像のように設定を行います。
画像の赤い枠の列にシフト名をクリックし命名と時間を入力したら画像のように範囲選択しエクセルのデータの入力規則欄で画像のように設定を行います。

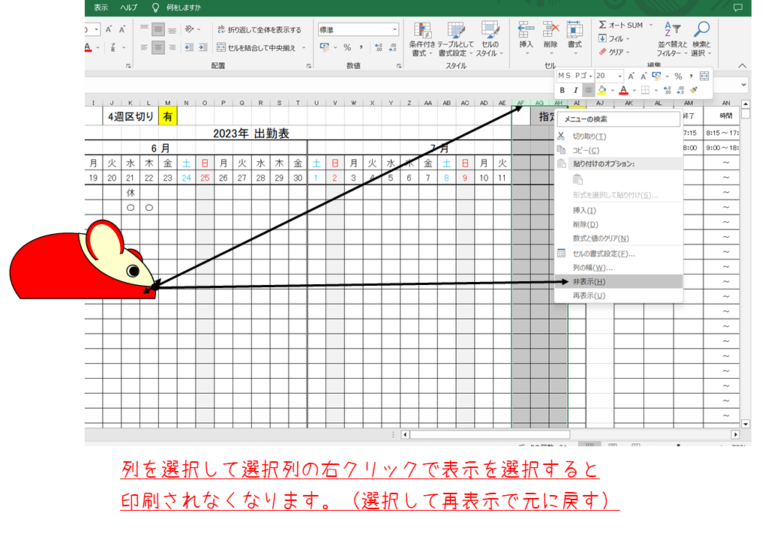
四週間区切りを有にした場合は空欄を非表示にすればその列は印刷されません。

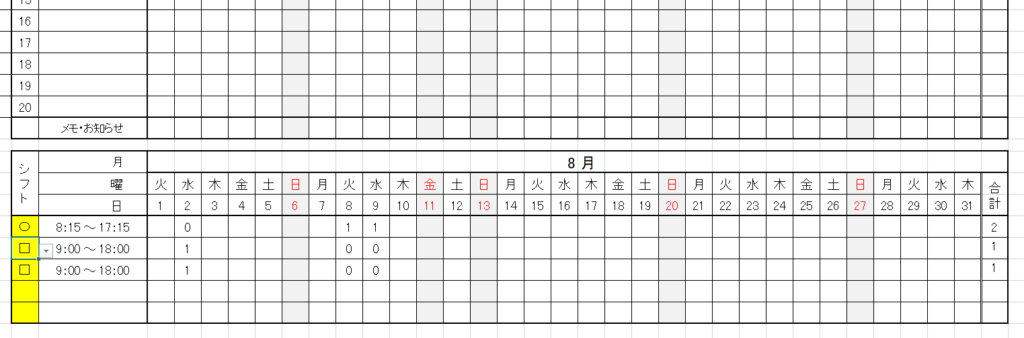
下の黄色のセルもリスト設定をしてリストからシフトを指定すると上の列から集計を行います。

マーカーに✔マークをつけるとその行が色付けされます。
注目して入力する時にいいかもしれません。
注目して入力する時にいいかもしれません。

ダウンロード
感想・コメント等でなにか気づいた点がありましたら暇なときに修正します。
当ブログで作成した文書等を使用した結果・損害に対して一切の責任を負いません。
ダウンロードしたファイルを自ら作成したものとしてWeb上で再配布することは認めません。
クリックしても保存されない場合は右クリックの後にリンク先を保存をクリックするとできる場合があります。


